
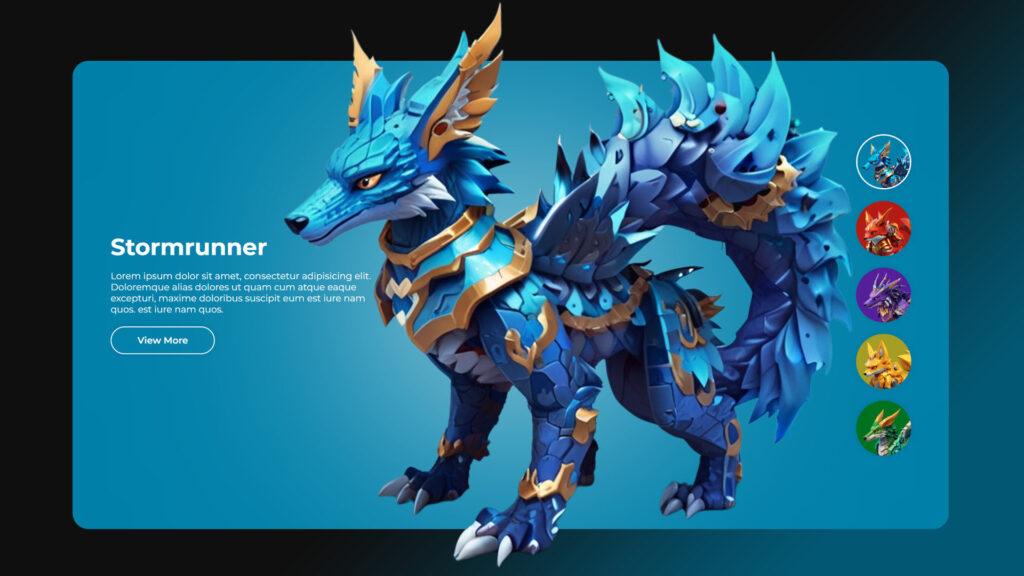
Hello everyone! In this video, you will learn how to create a cool and modern image slider with thumbnails that works using HTML, CSS, and JavaScript without using any plugins. This slider theme is a fox robot slider with cool animations. I hope you enjoy this wonderful project and learn something valuable.
Video Tutorial Of Slider Effects HTML CSS JavaScript
All necessary image files and project files are available for download from this page. Thank you.
Source Files – Slider Effects
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Slider Carousel using HTML CSS & Javascript | Codehal - Carousel 2</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="script.js"></script>
</body>
</html>CSS Code
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;600;700;800;900&display=swap');
* {
font-family: 'Montserrat', sans-serif;
}Buy This Project Complete Source Code From Here:
Buy This Project Complete Source Code From Here (By Paypal):
Download Images & Start Project From Scratch:

