
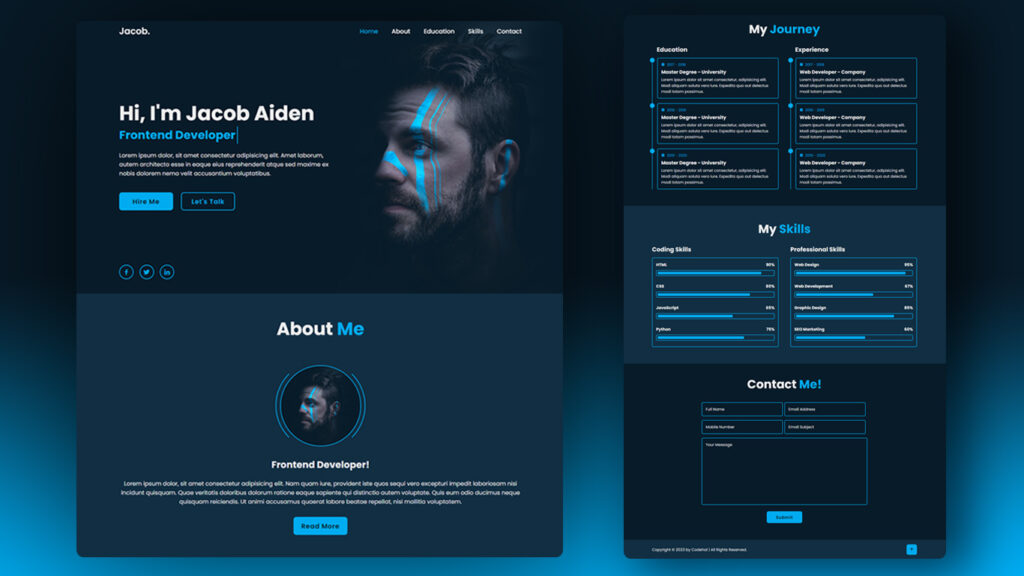
Hello! In this blog, we will learn how to make responsive personal portfolio website using HTML, CSS and Javascript.
Personal portfolio websites are, like, the real deal for peeps hustling in the professional and creative world. They’re not just your average website, they’re like your digital flex zone where you can show off your skills, achievements, and what makes you, well, you. In this blog post, we’re gonna dive deep into the universe of personal portfolio websites.
What exactly is a personal portfolio website? It’s basically your online flex space, a dedicated spot on the internet where you can strut your stuff, showcase your work, and drop some knowledge about yourself. Think of it as your virtual resume, but way cooler. Having your own personal portfolio website is like a total game changer for anyone, whether you’re a pro, an artist, or just a creative soul. It’s not just some fancy trend, it’s legit essential. So, let’s dive into the awesome perks of having a personal portfolio website.
Video Tutorial of Responsive Personal Portfolio Website
You can also watch a video tutorial about, “Responsive Personal Portfolio Website using HTML CSS & Javascript”, in the video below. Everything is done step by step, you can check out this video.
1. Impress the Cool Cats
Your personal portfolio website is basically your digital first impression. It’s where you can flaunt your skills, your style, and just how awesome you are. When future employers or clients check out your site, they instantly get what you’re all about. It’s like a secret weapon for landing gigs and collaborations.
2. Showcase Your Best Stuff
The best part? You get to show off your absolute best work. Whether you’re into art, writing, coding, or anything else, your portfolio lets you put your A-game on display. It’s like your own personal spotlight where you can shine and strut your stuff.
3. It’s All About Your Vibe
Your personal portfolio is like your digital playground. You’re the boss here, and you get to decide how it looks and feels. It’s like having your own VIP section of the internet where you can showcase your unique style and personality.
4. Reach People Worldwide
The internet is massive, and your personal portfolio website lets you tap into its worldwide reach. Anyone from anywhere can check out your work at any time. Who knows? You might get noticed by someone from halfway across the world who’s totally into what you do.
5. Keep It Organized
Compared to social media profiles or other online spots, your personal portfolio website is like the clean, organized closet of the internet. You can categorize your work, add cool descriptions, and make it super easy for visitors to find what they’re looking for.
You Might Also Like This:
- 3D Personal Portfolio Website using HTML CSS and Javascript
- Complete Responsive Personal Portfolio Website using HTML CSS Javascript
Source Files – Starting Points (Responsive Personal Portfolio Website)
HTML Code – Starting Point (Responsive Personal Portfolio Website):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete Responsive Personal Portfolio Website HTML CSS Javascript | Codehal</title>
<link rel="stylesheet" href="css/style.css">
<!-- box icons -->
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<!-- header design -->
<!-- home section design -->
<!-- about section design -->
<!-- education section design -->
<!-- skills section design -->
<!-- contact section design -->
<!-- footer design -->
<script src="js/script.js"></script>
</body>
</html>CSS Code – Starting Point (Responsive Personal Portfolio Website):
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
border: none;
outline: none;
scroll-behavior: smooth;
font-family: 'Poppins', sans-serif;
}
:root {
--bg-color: #081b29;
--second-bg-color: #112e42;
--text-color: #ededed;
--main-color: #00abf0;
}
html {
font-size: 62.5%;
overflow-x: hidden;
}
body {
background: var(--bg-color);
color: var(--text-color);
}JavaScript Code – Starting Point (Responsive Personal Portfolio Website):
// toggle icon navbar
// scroll sections
// sticky header
// remove toggle icon and navbar when click navbar links (scroll)
// animation footer on scrollConclusion
A personal portfolio website is your online flex zone, a place where you can shine and leave a digital footprint. It’s not just a website, it’s your stage to show the world what you’re made of. So, if you haven’t already, it’s time to get out there and create your personal portfolio website, because the world needs to see your awesomeness. Having your personal portfolio website is like owning your little piece of the internet where you can shine, connect, and share your awesomeness. Whether you’re hunting for gigs, showing off your skills, or just sharing your passion, a personal portfolio website is the way to go. So, if you haven’t jumped on the bandwagon yet, it’s time to get your own personal portfolio website and start reaping the cool benefits it brings to your professional or creative journey.
Buy This Project Complete Source Code From Here:
Buy This Project Complete Source Code From Here (By Paypal):

