
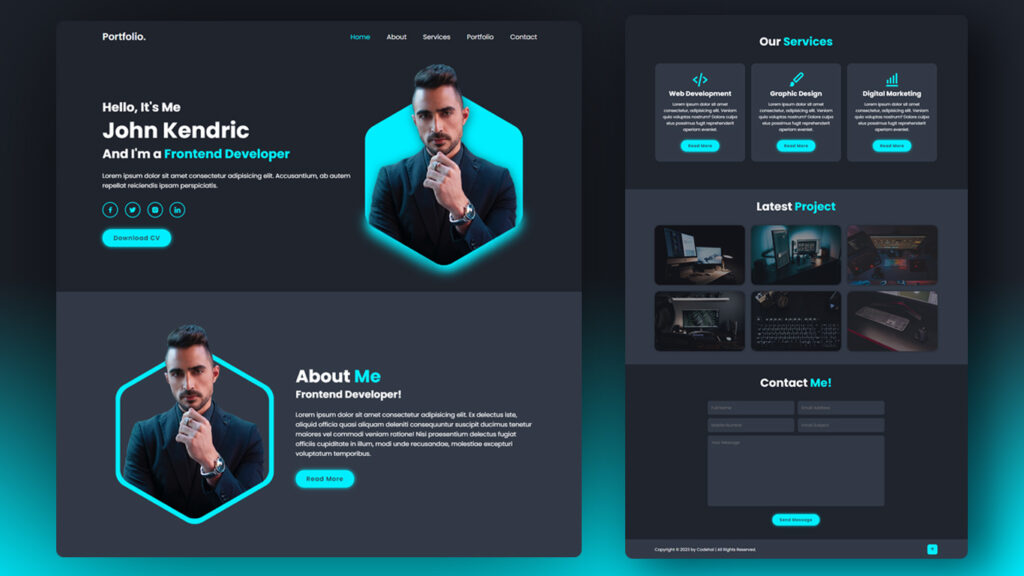
Hello everyone! In this blog, we will learn how to make complete responsive personal portfolio website using HTML, CSS and Javascript.
But first we will discuss what is a personal portfolio website?
In this super tech savvy world, having your own personal portfolio website is like, essential, you know? It’s the cool way to show off what you’re all about, whether you’re an artist, a coder, a writer, or just a pro at something awesome. In this blog, we’re gonna spill the beans on what a personal portfolio website really is, why it’s a big deal, and how you can whip one up for yourself.
Video Tutorial of Responsive Personal Portfolio
If you have difficulty getting started with all this, try watching the video tutorial for a responsive personal portfolio website using HTML CSS and Javascript below, everything is done step by step.
Breaking Down the Personal Portfolio Website Vibe
So, a personal portfolio website is basically your own online space where you can flex your skills, achievements, and talents. It’s like your digital resume but way cooler. Here’s the lowdown on what usually goes into one:
1. Homepage
This is the first stop for anyone who clicks on your site. It’s where you introduce yourself, give a quick peek at your skills, and make it easy for visitors to get around your site.
2. About Me
Here is where you get personal, sharing your story, what you’re into, and your professional journey. It’s all about making a real connection with your audience.
3. Portfolio
This is where the magic happens! You show off your best work whether it’s stunning designs, killer articles, completed projects, or whatever makes you shine. Each piece gets a little description to explain why it’s so rad.
4. Resume or CV
You can drop your digital resume here for those who want the nitty-gritty details of your work history, education, and achievements.
5. Contact
You gotta make it easy for people to slide into your DMs, so drop your email or a contact form here.
6. Blog or Articles
If you’re into writing or blogging, you can have a spot for your thoughts and wisdom. It’s like your digital diary for the world to see.
Why Bother with a Personal Portfolio Website?
- Showcase Your Awesomeness: It’s like putting your talent on display at an art gallery, but way bigger. You get to show off your skills to the whole world in a slick and organized way.
- Look Pro: Having your own online pad shows you’re serious about your game. It’s like wearing your best outfit to an interview, you’re making a statement.
- Be Your Own Boss: Your website is all yours, from design to content. You can make it as unique as you are.
- Get Seen: Being online means more people can find you. When folks Google your name or your field, your website can pop up, making you easy to find.
- Networking Gold: Your site can be a key networking tool. You can connect with people who dig your work and might want to collaborate or hire you.
Setting Up Your Personal Portfolio Website
Creating one of these bad boys is easier than you’d think. Check this out:
- Pick a Cool Domain: Get a domain name that screams “you” and is easy to remember.
- Choose a Website Builder: Use platforms like WordPress, Wix, or Squarespace, they’re like, designed for folks who aren’t tech wizards.
- Get Creative: Pick a design that’s totally you, and organize your stuff so it’s easy for others to check out.
- Show Off Your Stuff: Fill up your portfolio with top-notch pics, descriptions, and anything else that’s relevant.
- Boost Your SEO Game: Make sure your site is search engine-friendly by dropping in some keywords related to your gig.
- Test Drive: Before you hit the big red “launch” button, make sure your site works smoothly on different devices and browsers.
- Spread the Word: Share your site on social media, slap it in your email signature, and maybe even print it on some fancy business cards.
You Might Also Like This:
Source Files – Starting Points
HTML Code – Starting Point:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Personal Portfolio Website Design | Codehal</title>
<!-- box icons -->
<link href="https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css" rel="stylesheet" />
<!-- custom css -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- header design -->
<!-- home section design -->
<!-- about section design -->
<!-- services section design -->
<!-- portfolio section design -->
<!-- contact section design -->
<!-- footer design -->
<!-- scroll reveal -->
<script src="https://unpkg.com/scrollreveal"></script>
<!-- typed js -->
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.12"></script>
<!-- custom js -->
<script src="js/script.js"></script>
</body>
</html>CSS Code – Starting Point:
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
border: none;
outline: none;
scroll-behavior: smooth;
font-family: "Poppins", sans-serif;
}
:root {
--bg-color: #1f242d;
--second-bg-color: #323946;
--text-color: #fff;
--main-color: #0ef;
}
*::selection {
background: var(--main-color);
color: var(--bg-color);
}
html {
font-size: 62.5%;
overflow-x: hidden;
}
body {
background: var(--bg-color);
color: var(--text-color);
}
/* BREAKPOINTS */JavaScript Code – Starting Point:
/*==================== toggle icon navbar ====================*/
/*==================== scroll sections active link ====================*/
/*==================== sticky navbar ====================*/
/*==================== remove toggle icon and navbar when click navbar link (scroll) ====================*/
/*==================== scroll reveal ====================*/
/*==================== typed js ====================*/Conclusion
So, to wrap it up, a personal portfolio website is your online power move. It’s a place to strut your stuff, get noticed, and make your mark in the digital world. If you haven’t got one yet, what are you waiting for? Get out there and start building your personal portfolio website today, and let the world know how awesome you really are! Happy Coding!
Buy This Project Complete Source Code From Here:
Buy This Project Complete Source Code From Here (By Paypal):

