
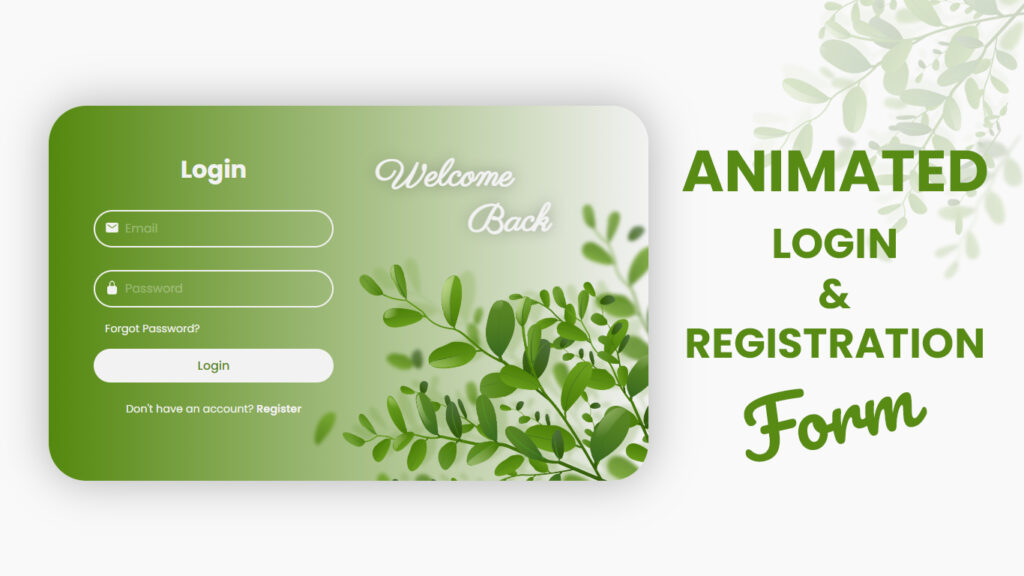
Hey everyone! In this blog, we will learn how to create animated login and registration form using HTML CSS and Javascript.
Hey, let’s dive into the wild world of web design, where login and registration form can be as cool as a walk in the park. Picture this, animated login and registration form with nature inspired sliding effects that’ll blow your mind. In this blog post, we are all about the look and animations when you are moving from login to registration. Get ready for a rad journey where we explore how these nature themed sliding effects can transport you into a chill and seamless experience.
Nature Chill Meets Web Design
Nature has always been a major source of inspiration for artists and designers. Its calming vibes, smooth transitions, and chill colors are universally appealing. By adding a touch of nature to web design, especially in login and registration forms, we can create a connection with the great outdoors and spread those good vibes.
Sliding into the Calm Zone
Switching from login to registration can be a chance to give users a serene and visually pleasing experience. Imagine a register button that, when you click it, glides smoothly to reveal the register form, just like a stream flowing gently. This sliding effect is not just stylish, but it captures the zen like feel of nature.
Nature Color Palette – Keep It Natural
When we talk about nature, we are talking about earthy colors like lush greens, soothing blues, and warm browns. These colors can be your go to palette for the design, creating an atmosphere that is all about those chill, nature inspired vibes.
Textures and Patterns – Bringing the Outdoors In
Nature is all about those intricate patterns and textures, from the veins on a leaf to the ripples on a pond’s surface. Incorporating these elements into the design or background of your login and signup form adds depth and a touch of nature’s authenticity. Think about a subtle leafy pattern in the background, it is like bringing the outdoors inside your website.
Smooth Animations – Just Like Nature Flow
When it comes to animation, take inspiration from the unhurried grace of nature. Instead of abrupt transitions, go for animations that unfold gradually, like the petals of a flower opening up. For instance, when you hit “Register” the registration form could bloom from the bottom of the screen, like a flower catching the morning sun. You can adjust the code, but in this blog the registration form has a sliding effect.
Nature Subtle Clues
Nature often provides subtle hints to those who pay attention. In your nature inspired login and registration form, use subtle cues to guide users. When you hover over a text field, it might gently sway like a leaf in the breeze, telling you it’s ready for action. These small details keep the chill nature theme alive.
Eco Friendly Vibes – Connect with the Earth Lovers
Adding nature elements to your design can also connect with users who are into environmental conservation and sustainability. It sends a message that your website vibes with nature, attracting users who share those values. Your login and registration process becomes a cool connection point with your eco conscious audience.
You Might Also Like This:
Video Tutorial:
Video tutorial about “How to Create Animated Login and Registration Form using HTML CSS and Javascript” in the video below.
Source Files – Animated Login And Registration Forms
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Login & Registration Form HTML CSS | Codehal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<img src="img.png" alt="">
<h2 class="text-right">Welcome</h2>
<div class="form-wrapper login">
<form action="">
<h2>Login</h2>
<div class="input-box">
<span class="icon">
<ion-icon name="mail"></ion-icon>
</span>
<input type="email" placeholder="Email" required>
</div>
<div class="input-box">
<span class="icon">
<ion-icon name="lock-closed"></ion-icon>
</span>
<input type="password" placeholder="Password" required>
</div>
<div class="forgot-pass">
<a href="#">Forgot Password?</a>
</div>
<button type="submit">Login</button>
<div class="sign-link">
<p>Don't have an account? <a href="#" onclick="registerActive()">Register</a></p>
</div>
</form>
</div>
<div class="form-wrapper register">
<form action="">
<h2>Registration</h2>
<div class="input-box">
<span class="icon">
<ion-icon name="person"></ion-icon>
</span>
<input type="text" placeholder="Full Name" required>
</div>
<div class="input-box">
<span class="icon">
<ion-icon name="mail"></ion-icon>
</span>
<input type="email" placeholder="Email" required>
</div>
<div class="input-box">
<span class="icon">
<ion-icon name="lock-closed"></ion-icon>
</span>
<input type="password" placeholder="Password" required>
</div>
<button type="submit">Register</button>
<div class="sign-link">
<p>Already have an account? <a href="#" onclick="loginActive()">Login</a></p>
</div>
</form>
</div>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<script src="script.js"></script>
</body>
</html>CSS Code:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Parisienne&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f9f9f9;
}
.wrapper {
position: relative;
width: 800px;
height: 500px;
background: linear-gradient(90deg, #54880e, #f2f2f2);
border-radius: 50px;
box-shadow: 0 0 60px rgba(0, 0, 0, .3);
padding: 60px;
display: flex;
align-items: center;
overflow: hidden;
}
.wrapper .text-right {
position: absolute;
top: 60px;
right: 180px;
color: #f2f2f2;
text-shadow: 0 0 20px rgba(0, 0, 0, .3);
font-size: 50px;
user-select: none;
font-family: 'Parisienne', cursive;
}
.wrapper .text-right::before {
content: 'Back';
position: absolute;
top: 60px;
right: -50px;
}
.wrapper img {
position: absolute;
right: -40px;
bottom: -160px;
width: 60%;
transform: rotate(260deg);
}
.form-wrapper {
z-index: 2;
}
.wrapper .form-wrapper.login {
transition: .7s ease-in-out;
transition-delay: .7s;
}
.wrapper.active .form-wrapper.login {
transition-delay: 0s;
transform: translateX(-400px);
}
.wrapper .form-wrapper.register {
position: absolute;
margin-top: 15px;
transform: translateX(-400px);
transition: .7s ease-in-out;
}
.wrapper.active .form-wrapper.register {
transition-delay: .7s;
transform: translateX(0);
}
h2 {
font-size: 2em;
text-align: center;
color: #f2f2f2;
}
.input-box {
position: relative;
width: 320px;
margin: 30px 0;
}
.input-box input {
width: 100%;
height: 50px;
background: transparent;
border: 2px solid #f2f2f2;
outline: none;
border-radius: 40px;
font-size: 1em;
color: #f2f2f2;
padding: 0 20px 0 40px;
}
.input-box input::placeholder {
color: rgba(255, 255, 255, .3);
}
.input-box .icon {
position: absolute;
left: 15px;
color: #f2f2f2;
font-size: 1.2em;
line-height: 55px;
}
.forgot-pass {
margin: -15px 0 15px 15px;
}
.forgot-pass a {
color: #f2f2f2;
font-size: .9em;
text-decoration: none;
}
.forgot-pass a:hover {
text-decoration: underline;
}
button {
width: 100%;
height: 45px;
background: #f2f2f2;
border: none;
outline: none;
border-radius: 40px;
cursor: pointer;
font-size: 1em;
color: #54880e;
font-weight: 500;
}
.sign-link {
font-size: .9em;
text-align: center;
margin: 25px 0;
}
.sign-link p {
color: #f2f2f2;
}
.sign-link p a {
color: #f2f2f2;
text-decoration: none;
font-weight: 600;
}
.sign-link p a:hover {
text-decoration: underline;
}JavaScript Code:
const wrapper = document.querySelector('.wrapper');
function registerActive() {
wrapper.classList.toggle('active');
}
function loginActive() {
wrapper.classList.toggle('active');
}Conclusion
In the world of web design, looks are everything when it comes to creating user experiences. Nature theme sliding effects in animated login and registration forms offer a unique opportunity to bring a sense of calm and a connection with the natural world to your website. By embracing nature’s beauty, colors, patterns, and textures, designers can craft an experience that not only looks visually stunning but also transports users to a place of zen and relaxation. Through thoughtful animations that mimic nature flow and subtle interaction cues, the journey from login to registration becomes an immersive and unforgettable ride. So, step into the world of nature inspired web design, where the beauty of the outdoors meets the digital world, providing that groovy breath of fresh air to users.

